● 概要
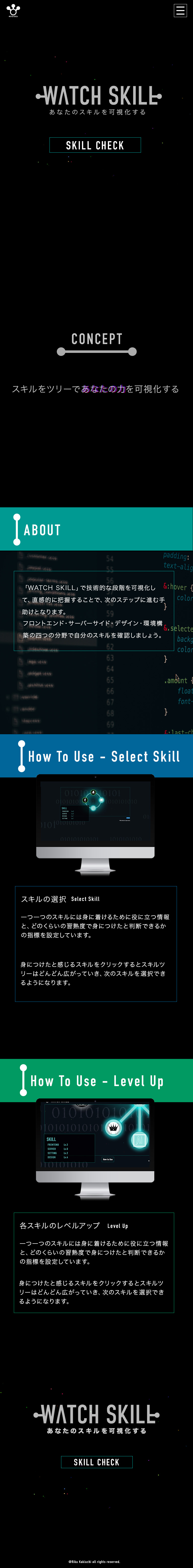
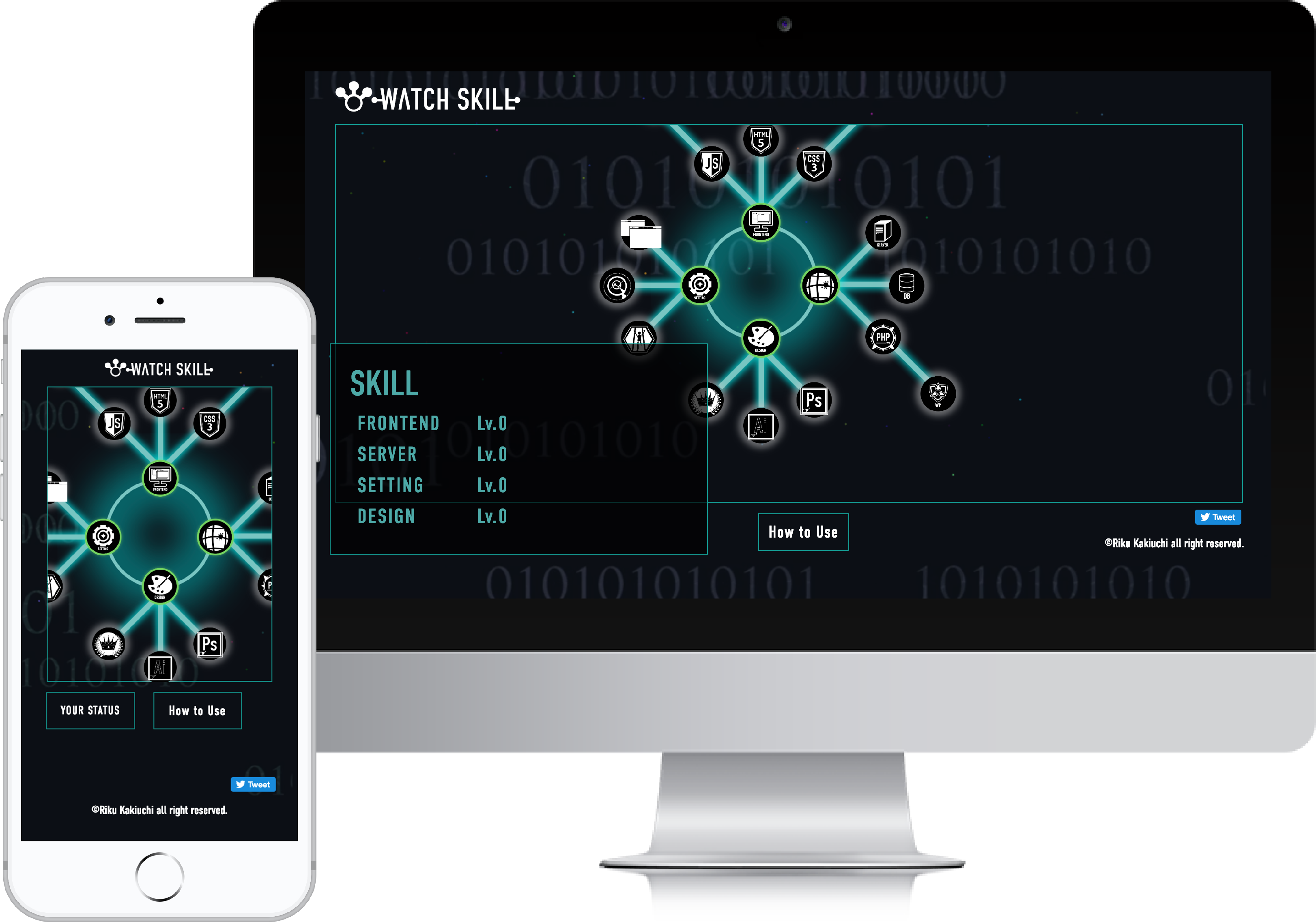
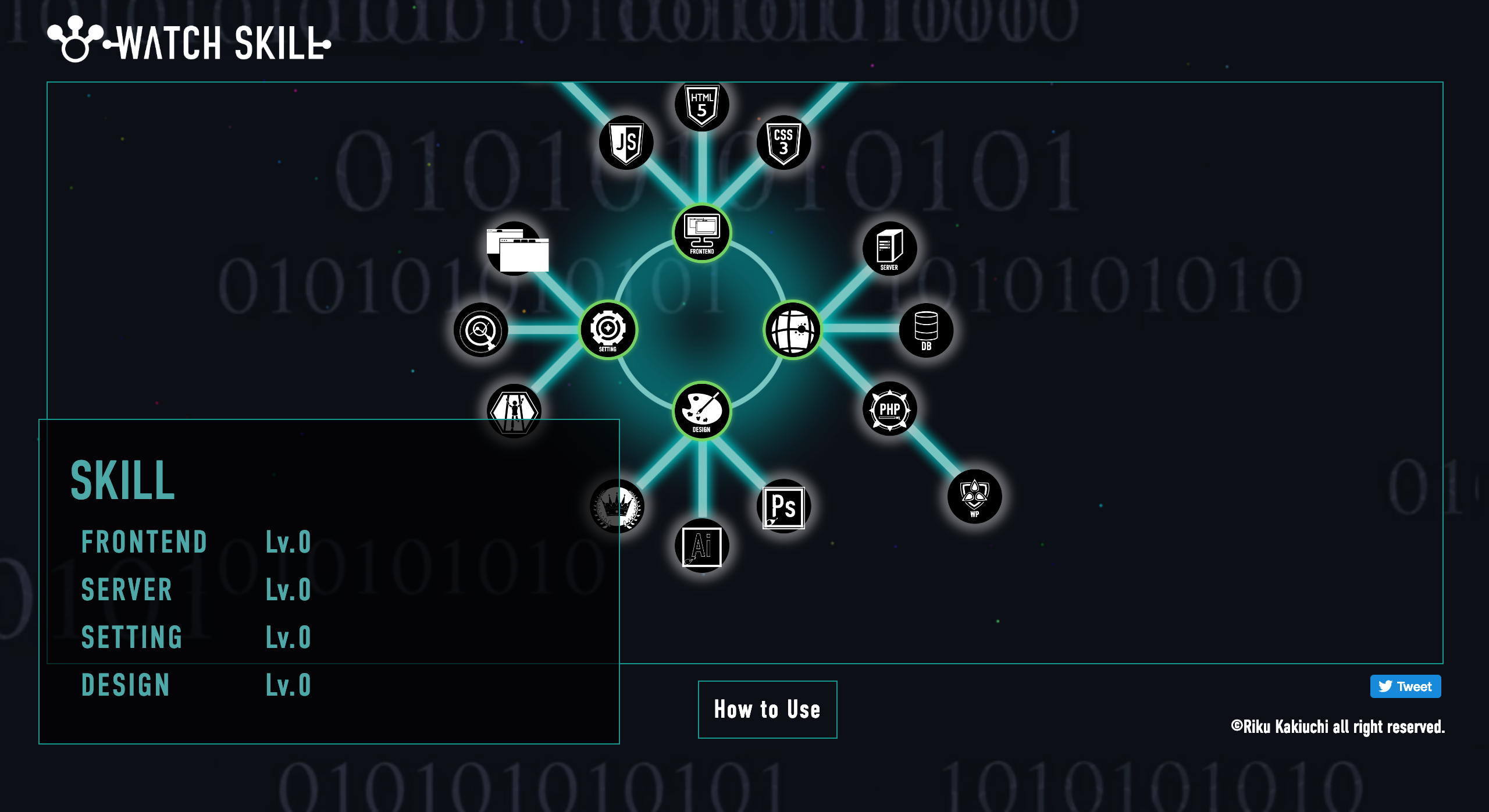
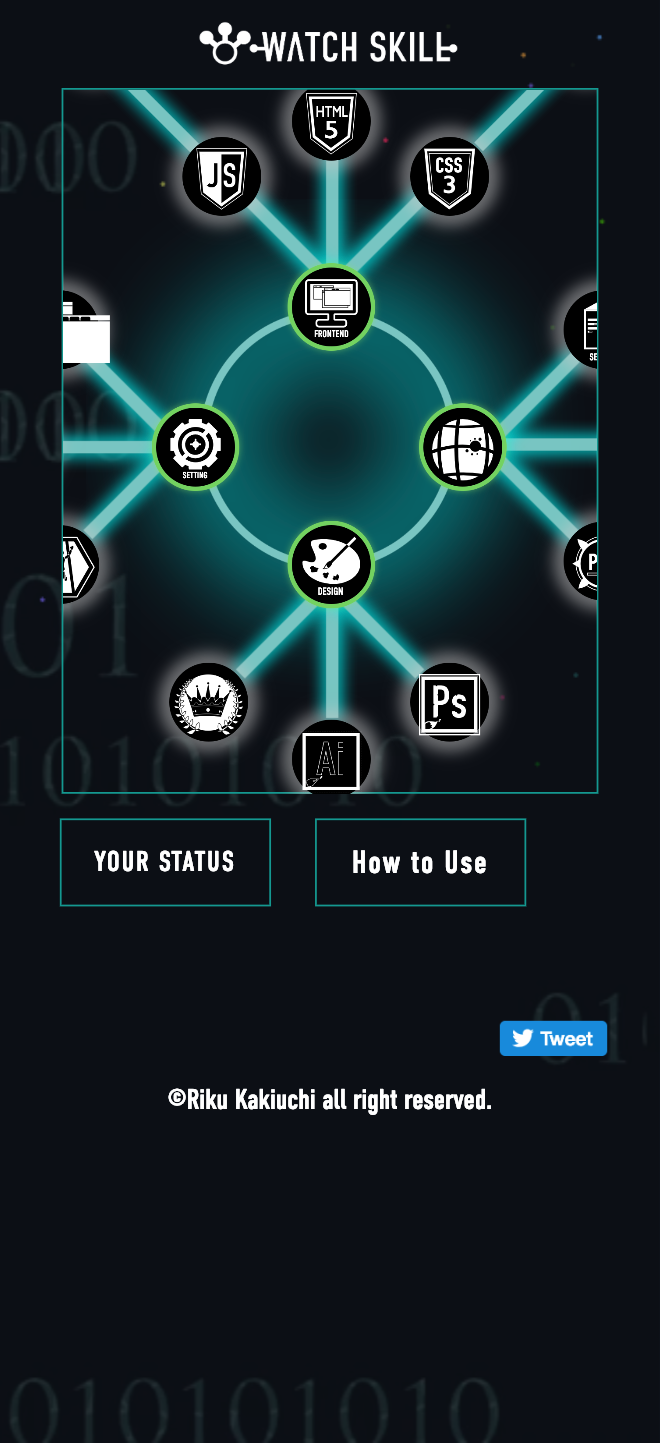
Watch Skillは自分のスキルを可視化することで、現状の把握や学習意欲を高めることを目的としたサイトです。デジタルハリウッドの卒業制作課題として制作しました。
「もっと楽しくWeb制作の学習がしたい」をコンセプトに、ゲームのような動きや表現をイメージしました。
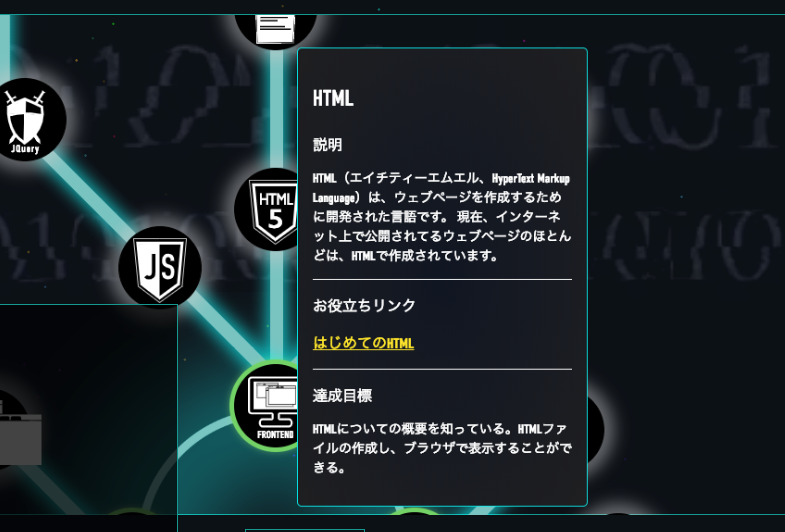
画面中央のスキルツリーは各スキルごとに、説明、参考リンク、達成目標が設定されていて、学習につまずいたとき、次に何をすればいいか迷っているときなどに参考になるサイトを目指しました。
3D、パーティクルなど、WebGLのライブラリを使用し、表現に力を入れた作品です。
使用方法などはランディングページの方に記載してあります。
制作したサイトのリンクです。
Watch Skill
●こだわった点・苦労した点
ゲーム感を出すために、3D表示、アニメーションのライブラリを使用
・3Dライブラリ 「three.js」
・Cameraをマウスで操作できる「TrackballControls.js」
・座標の移動や回転アニメーションは「Tween.js」
ブラウザにデータを保存するため、Local Strageの使用
・JSON形式で情報の取得、利用
● 制作人数 1人
● 制作期間 26日
● 担当箇所 Webサイトデザイン、コーディング
● プログラミング言語 HTML / CSS /SCSS / JavaScript / JQuery
● コーディング・開発環境 Gulp / Sublime Text
●デザインソフト Illustrator / Photoshop






![]()